基础安装
1.环境与工具准备
本教程主要面对的是Windows用户
- 操作系统:Windows11
- Node
- Git
- Hexo
- 文本编辑器(强烈推荐VSCODE)
- GitHub 帐号
- 一个域名(强烈推荐买个域名)
- 云服务器(可选)
2. Node的安装
使用nvm安装(推荐)
可参考https://aboyzy.github.io/posts/747b4ac0.html
直接安装
-
打开Node官网,下载和自己系统相配的Node的安装程序,否则会出现安装问题。下载地址:https://nodejs.org/en/download/
我个人的版本是 12.19.0,目前版本已经更新到19.0.0,按照个人经验,可以选个低一些的版本,可以和我的一样,否则后面会出现各种不兼容的问题!我之前就是安装16的,系统无法识别,如果大家遇到问题建议选个低版本的!历史版本下载页面:https://nodejs.org/en/download/releases/(下载建议下载.msi文件 直接安装)
- 下载后安装,安装的目录可以使用默认目录【C:/Program Files/nodejs/】,也可以自定义路径。
这个环境路径切换坑也很多,如果大家C盘空间足够可以直接装C盘,如果想切换其他盘或者把环境遍历切换到自定义路径也可以,具体教程百度(不过坑比较多就是了)! - 安装完成后,检查是否安装成功。在键盘按下win + R键,输入CMD,然后回车,打开CMD窗口,执行node -v命令,看到版本信息,则说明安装成功。
- 修改npm源。npm下载各种模块,默认是从国处服务器下载,速度较慢,建议配置成淘宝镜像。打开CMD窗口,运行如下命令:
npm config set registry http://npmmirror.com/mirrors/npm/3.Git安装
- 进入官网:https://git-scm.com/downloads ,由于官网下载太慢可以通过淘宝的开源镜像下载 网址:https://registry.npmmirror.com/binary.html?path=git-for-windows/v2.36.1.windows.1/ ,下载版本更具自己的需求选择即可。
- 下载后傻瓜式安装Git即可,安装的目录可以使用默认目录【C:/Program Files/Git】,也可以自定义路径。
Git CMD是windows 命令行的指令风格Git Bash是linux系统的指令风格(建议使用)Git GUI是图形化界面(新手学习不建议使用)
-
常用命令
git config -l //查看所有配置 git config --system --list //查看系统配置 git config --global --list //查看用户(全局)配置 -
配置用户名和邮箱
git config --global user.name "你的用户名" git config --global user.email "你的邮箱" - 通过
git config -l检查是否配置成功,至此git安装及配置全部完成。
4.Github注册与创建仓库
-
进入官网 https://github.com

- 点击右上角的 Sign up(注册)
- 填写自己的邮箱、密码、用户名等信息,然后用邮箱验证即可完成。
-
注册完成后,点击右上角的
+按钮,选择New repository,创建一个<用户名>.github.io的仓库。- 仓库的格式必须为:
<用户名>.github.io(注意:前缀必须为用户名,不要等后面404了再来为什么!!!) - Description:为描述仓库(选填)
- 勾选 Initialize this repository with a README 初始化一个 README.md文件
- 点击 Creat repository 进行创建
- 仓库的格式必须为:
5. 连接到github
-
执行以下命令生成ssh公钥,此公钥用于你的计算机连接Github
ssh-keygen -t rsa -C "你的邮箱"
之后打开C盘下用户文件夹下的.ssh的文件夹,会看到 id_rsa.pub

用记事本打开上述图片中的公钥(id_rsa.pub),复制里面的内容,然后开始在github中配置ssh密钥。
-
将 SSH KEY 配置到 GitHub
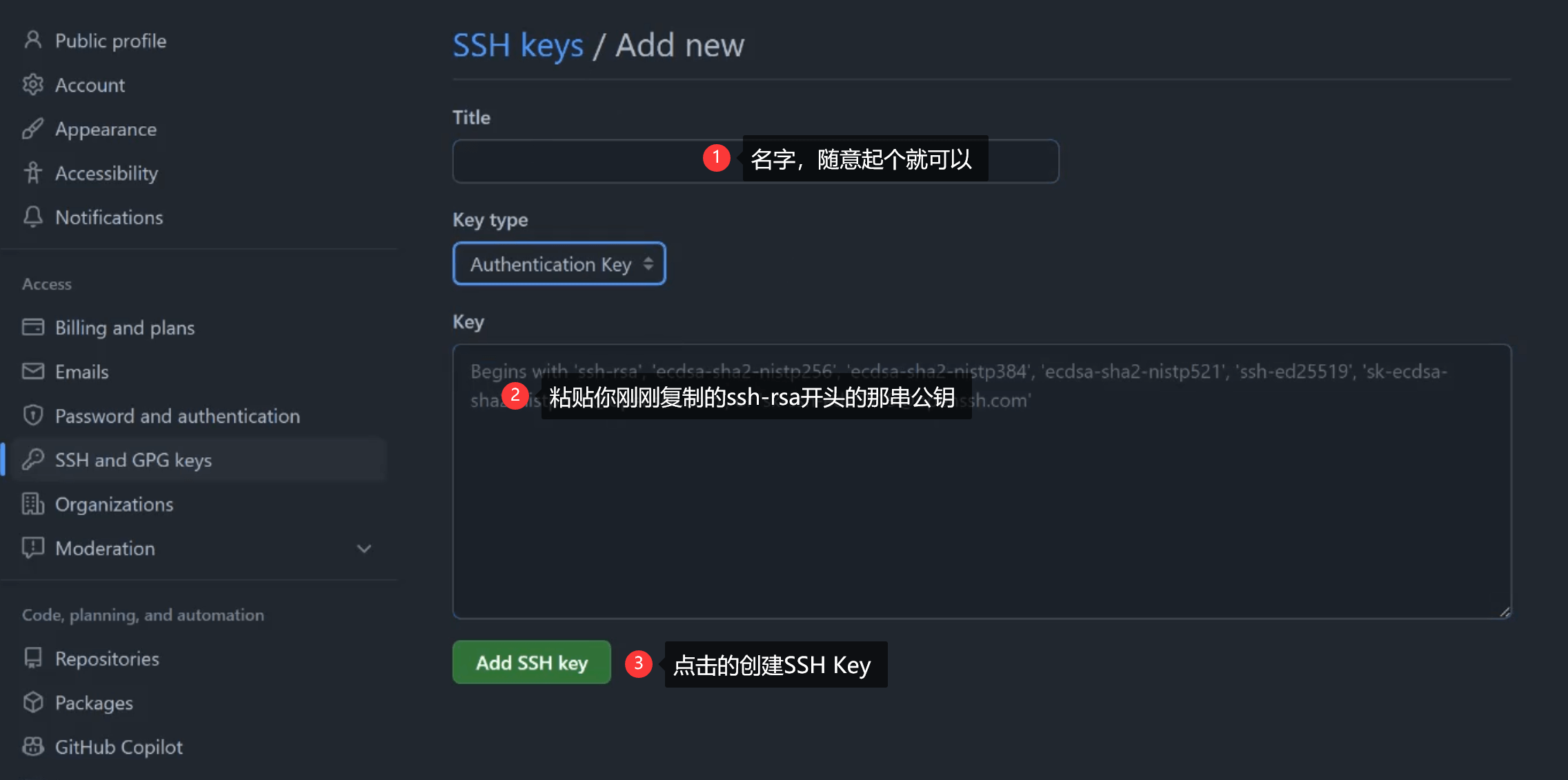
进入github,点击右上角头像 选择
settings,进入设置页后选择SSH and GPG keys,名字随便起,公钥填到Key那一栏。
-
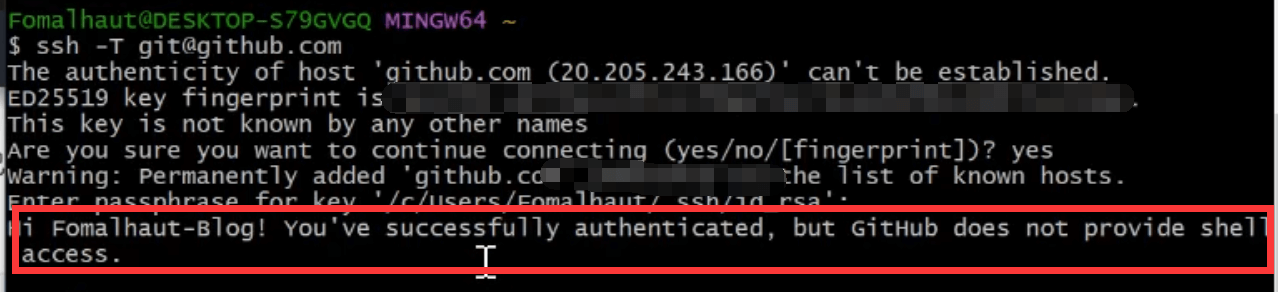
测试连接,输入以下命令
ssh -T git@github.com
出现连接到账户的信息,说明已经大功告成,至此完成了环境准备工作。
6 安装Hexo
-
在
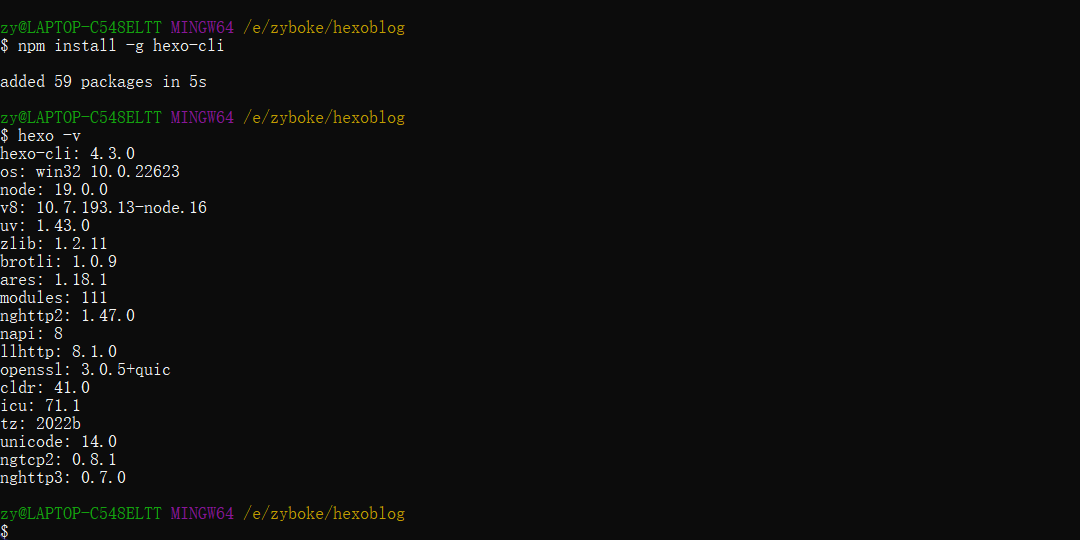
Git BASH输入如下命令安装npm install -g hexo-cli -
安装完后输入hexo -v验证是否安装成功。

7. 初始化 Hexo 项目
- 在目标路径(我这里选的路径为【E:\zyboke\hexoblog】)打开cmd命令窗口,执行
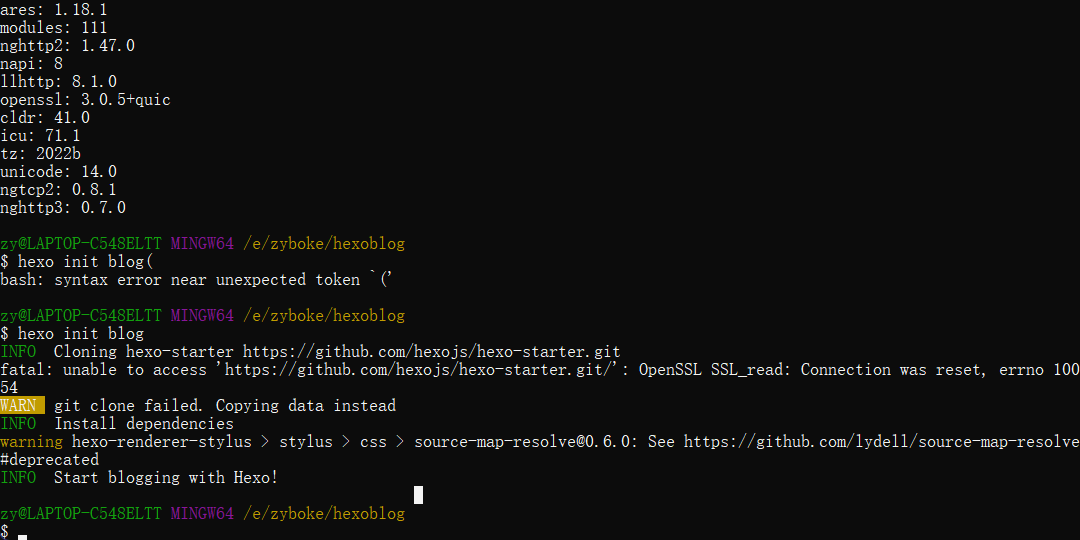
hexo init初始化项目。
hexo init blog(项目名)
出现 INFO Start blogging with Hexo!则成功
- 进入
blog,输入npm i安装相关依赖。
cd blog //进入blog文件夹
npm i
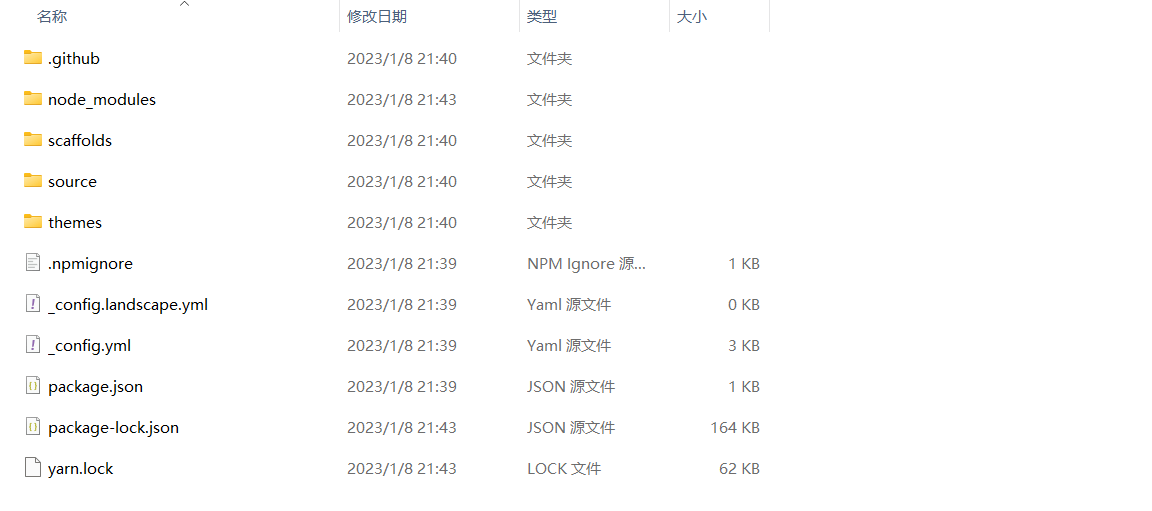
- 初始化项目后,
blog-demo有如下结构:

【node_modules】:依赖包
【scaffolds】:生成文章的一些模板
【source】:用来存放你的文章
【themes】:主题
【.npmignore】:发布时忽略的文件(可忽略)
【_config.landscape.yml】:主题的配置文件
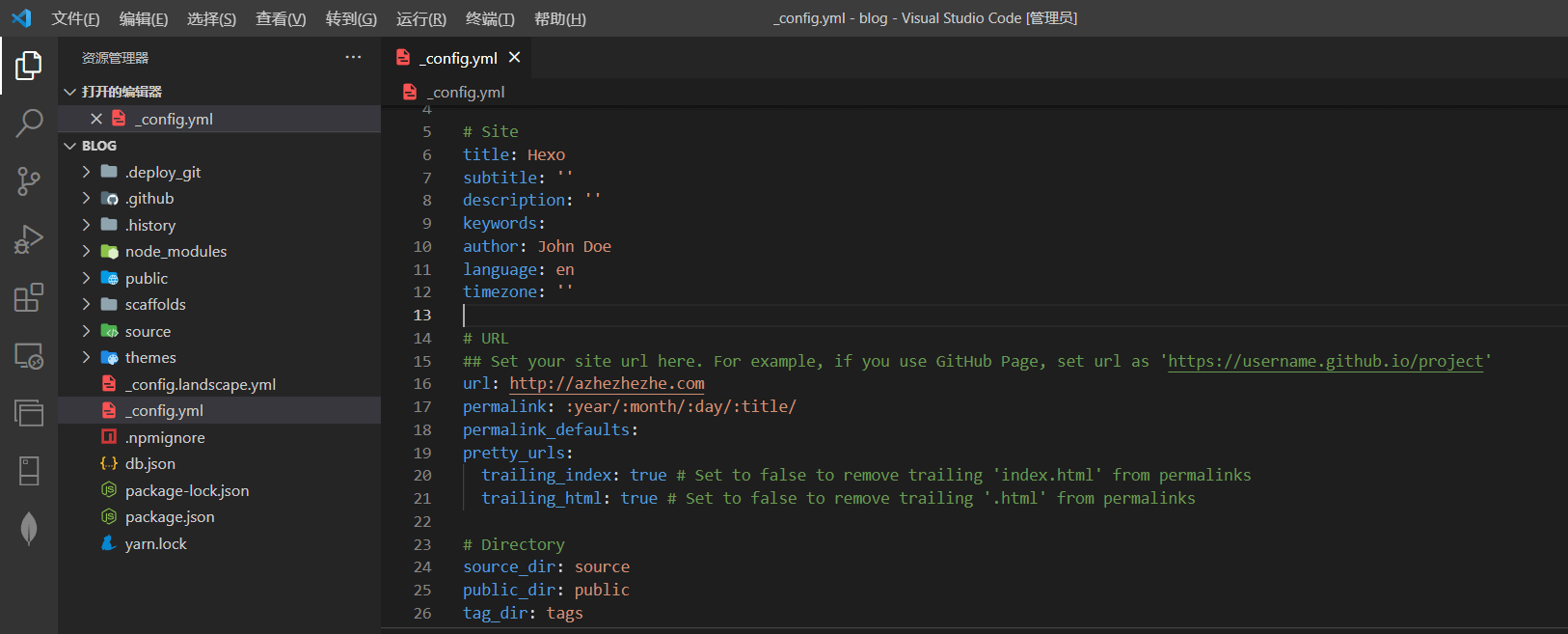
【config.yml】:博客的配置文件
【package.json】:项目名称、描述、版本、运行和开发等信息
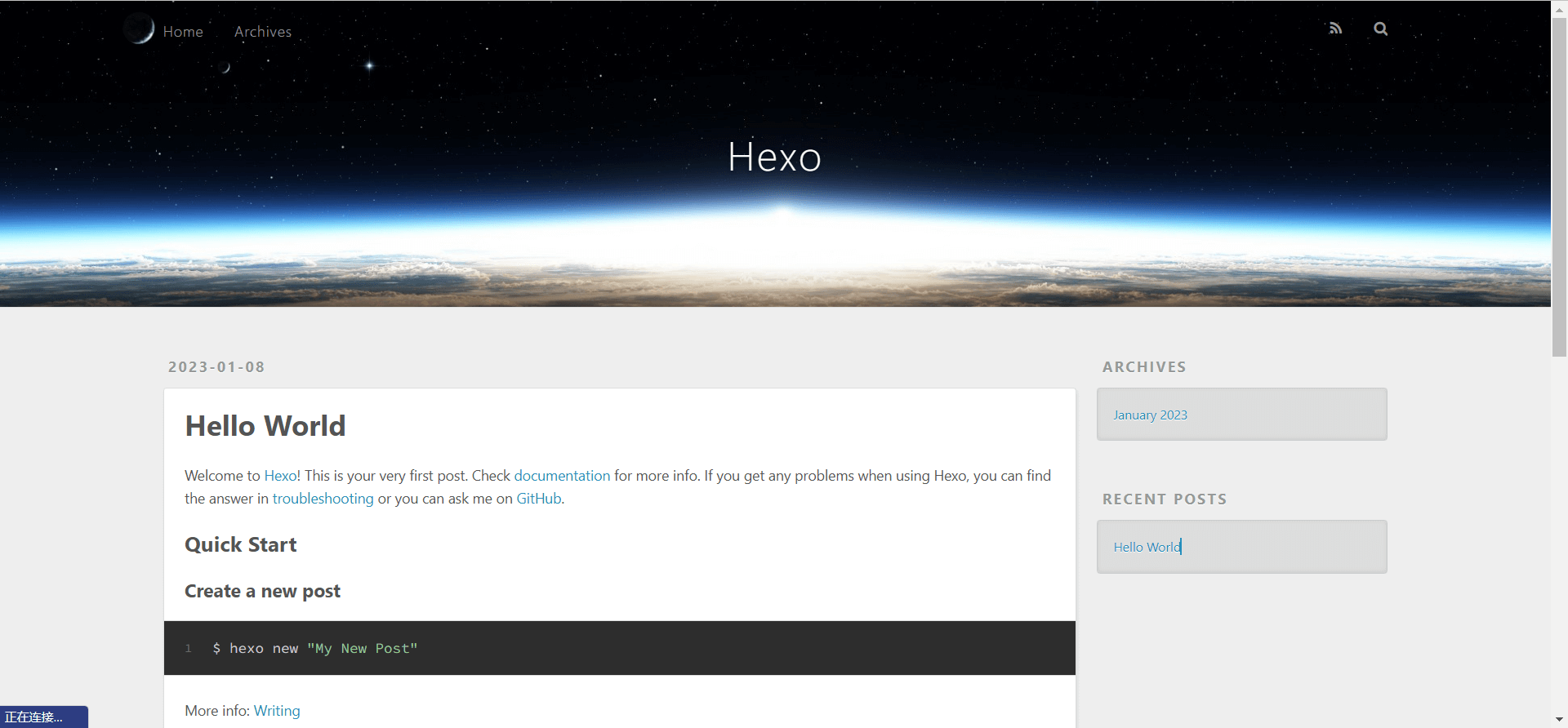
- 输入hexo server或者hexo s 启动项目
- 打开浏览器,输入地址:http://localhost:4000/,看到下面的效果,说明你的博客已经构建成功了。

8. 将静态博客挂载到 GitHub Pages
- 安装 hexo-deployer-git
npm install hexo-deployer-git --save- 修改 _config.yml 文件
在blog-demo目录下的_config.yml,就是整个Hexo框架的配置文件了。可以在里面修改大部分的配置。详细可参考官方的配置描述。
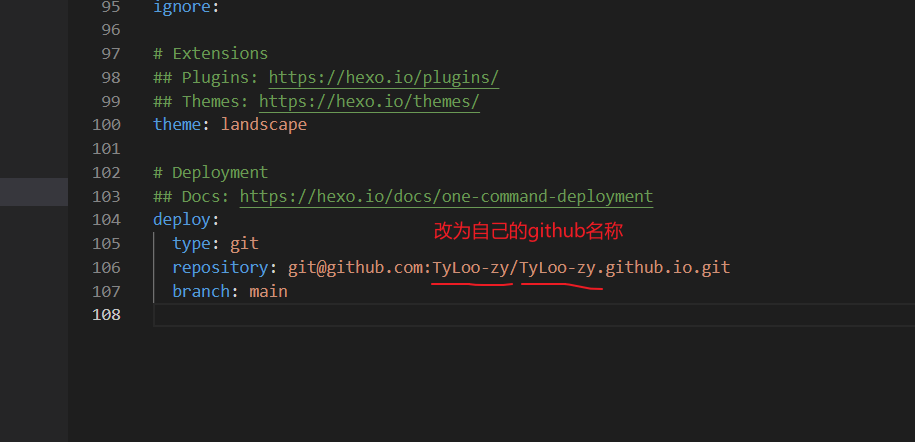
修改最后一行的配置,将repository修改为你自己的github项目地址即可,还有分支要改为 main代表主分支(注意缩进)。
deploy:
type: git
repository: git@github.com:aboyzy
/aboyzy.github.io.git
branch: main
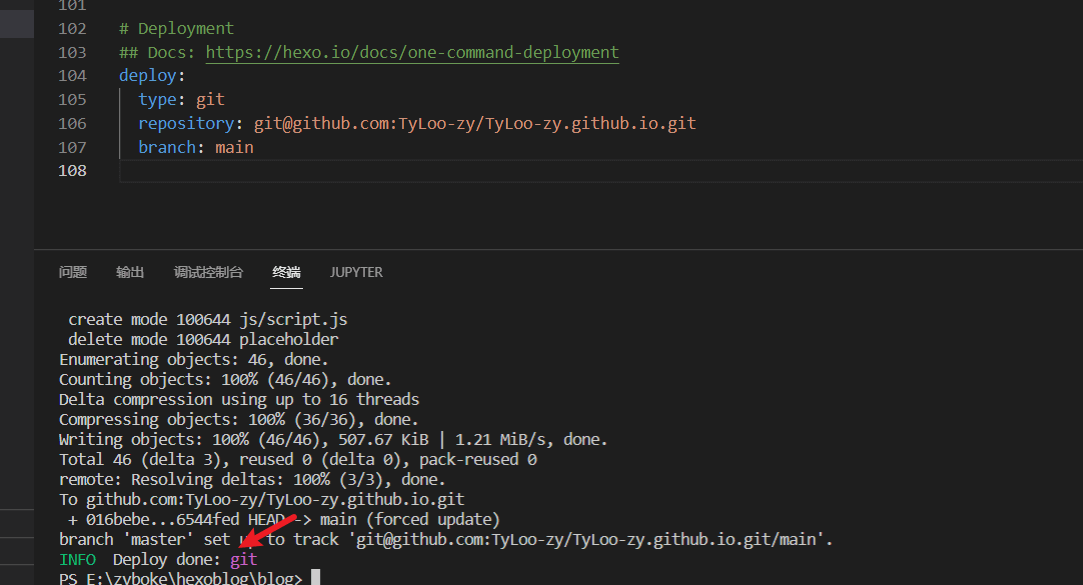
- 修改好配置后,运行如下命令,将代码部署到 GitHub(Hexo三连)。
hexo clean && hexo generate && hexo deploy // Git BASH终端
hexo clean; hexo generate; hexo deploy // VSCODE终端- hexo clean:删除之前生成的文件,若未生成过静态文件,可忽略此命令。
- hexo generate:生成静态文章,可以用
hexo g缩写 - hexo deploy:部署文章,可以用
hexo d缩写

出现这一句即为上传成功
稍等两分钟,打开浏览器访问:https://aboyzy.github.io
这时候我们就可以看到博客内容了。
9. 无法连接至Github的解决方法
注意:当你在与Github进行ssh通信时候出现超时或者是连接被关闭的情况,可以尝试以下解决方案。
-
挂代理和换网络(这个就不用多说了)
-
Git问题:解决“ssh:connect to host github.com port 22: Connection timed out”
-
开源项目Github520
通过修改Host文件的方法解决访问速度慢的问题
连接有效性检验:
# 任选其一即可
ping github.com
ssh -T git@github.comvercel部署以及更换主题
1.Vercel部署与自定义域名
1.1 Vercel部署
Vercel简介:vercel是一个代码托管平台,它能够托管你的静态html界面,甚至能够托管你的node.js与Python服务端脚本,是不想买服务器的懒人的福音!
使用Vercel部署Hexo项目步骤:
- 首先需要一个Vercel账号,这里推荐用GitHub账户关联,这样你就可以在vercel中直接托管你的GitHub库中的项目了,实现开发部署一步到位(网络不流畅可以考虑挂梯子)。
- 当你用你的Github账户关联并绑定手机号登录之后,点击右上角的
Add New Project创建新的项目,之后导入选项那里选择Continue with Github,这时候应该能看到你Github账号的仓库,选择你刚刚部署成功的存储静态博客的仓库<username>.github.io右边的Import选项,表示你要导入该仓库。 - 起一个只能有字母、数字或者或者连字符的项目名称,然后其他默认,点击
Deploy,等待一分钟即可部署成功,部署成功后电极Continue to Dashboard跳转到控制面板,下图所示就是控制面板,看到就代表成功部署到了,但是我们现在还不能访问他给出的域,因为GFW最近把Vercel屏蔽了。
1.2自定义域名
现在你的个人网站的地址是 username.github.io以及在Vercel上有一个 blog-demo.vercel.app。如果觉得不够定制化,可以购买一个专属域名。
腾讯云、阿里云等都是不错的域名代理商,建议选用 com,cn或 cc这类常用好记的顶域,对SEO比较友好,自定义部分的长度尽可能短别人才会更容易地记住你的网站,要知道域名就是你网站的卡片。此处以阿里云域名为例进行说明,购买域名后,实名认证进入阿里云控制台,点云解析进去,找到你刚买的域名,点进去添加Vercel所需的解析记录,注意博主这里是解析二级域名只需要解析一条即可。但是如果是一级域名,需要解析两个,一个是 @,另外一个是 www,Vercel建议是 @的解析重定向至 www。
以我的域名:aboyzy.com为例进行说明
| 主机记录 | 解释 |
|---|---|
| www | 解析后的域名为www.aboyzy.com |
| @ | 直接解析主域名aboyzy.com |
| * | 泛解析,匹配其他所有域名 *.aboyzy.com |
| 将域名解析为mail.aboyzy.com,通常用于解析邮箱服务器 | |
| 二级 | 如abc.aboyzy.com,填写 abc |
| 手机网站 | 如m.aboyzy.com,填写 m |
| 显性URL | 不支持泛解析(泛解析:将所有子域名解析到同一地址) |
| 记录类型 | 解释 |
|---|---|
| A | 用来指定域名的 IPv4 地址(如 8.8.8.8),如果需要将域名指向一个 IP 地址,就需要添加 A 记录。 |
| CNAME | 如果需要将域名指向另一个域名,再由另一个域名提供 IP 地址,就需要添加 CNAME 记录。 |
| MX | 如果需要设置邮箱,让邮箱能收到邮件,就需要添加 MX 记录。 |
| TXT | 在这里可以填写任何东西,长度限制 255。绝大多数的 TXT 记录是用来做 SPF 记录(反垃圾邮件) |
| NS | 域名服务器记录,如果需要将子域名交给其他 DNS 服务商解析,就需要添加 NS 记录。 |
| AAAA | 用来指定主机名(或域名)对应的 IPv6 地址(例如:ff06:0:0:0:0:0:0:c3)记录。 |
| SRV | 记录了哪台计算机提供了哪个服务。格式为:服务的名字、点、协议的类型,例如:_xmpp-server_tcp。 |
| 显性URL | 从一个地址 301 重定向到另一个地址的时候,就需要添加显性 URL 记录(注:DNSPod 目前只支持 301 重定向)。 |
| 隐性URL | 类似于显性 URL,区别在于隐性 URL 不会改变地址栏的域名。 |
添加自定义域名的步骤:
-
点击Vercel控制面板右上角的
View Domains查看当前的域,我们可以看到仅有Vercel给你预分配的一个域名,此时我们输入刚刚购买的域名,我这里以一级域名aboyzy.com为例进行说明,添加后他会提示你添加两条DNS解析记录。(二级域名为一个)
PS:如果你是新买的域名,直接输入你新买的一级域名即可,例如
aboyzy.com,他会推荐你将aboyzy.com重定向至www.aboyzy.com,点ADD即可,然后他会提示你添加两条解析记录,一个是@开头的和CNAME开头的,添加记录的方法和二级域名一致。 - 在腾讯云域名解析记录里面添加如下记录,其中记录类型对应
Type,主机记录对应Name,记录值对应Value,其他的设置默认即可。 - 回到Vercel刚刚查看域名的地方,如果操作没问题,应该会显示域名配置成功的提示,此时就可以通过自定义域名来访问我们搭建的网站了。
- 当你有了新的域名之后,需要
[BlogRoot]\_config.yml文件中的url配置项为自己的新域名,这样博客的文章链接才会正确生成。

2. 安装主题
本教程用的 🦋 hexo-theme-butterfly 主题 v4.5.1.
如果用的是npm方式安装的 hexo-theme-butterfly,更改的文件都是【C:/Hexo-Blog/blog-demo/node_modules/hexo-theme-butterfly】文件夹中的文件。如果是 git clone克隆方式安装的主题,请在【C:/Hexo-Blog/blog-demo/themes/butterfly】文件夹下修改对应的文件。
github安装(推荐)
在你的博客根目录里(我这里路径为【E:\zyboke\hexoblog\blog】),打开 Git BASH工具,执行命令即可。
git clone -b 4.5.0 https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly安装成功后可在【E:\zyboke\hexoblog\blog\themes】文件夹下找到 butterfly文件夹,可以将 landscape文件夹删掉。
应用主题
-
修改站点配置文件
_config.yml,把主题改为butterflytheme: butterfly -
如果你没有
pug以及stylus的渲染器,请下载安装,这两个渲染器是Butterfly生成基础页面所需的依赖包:npm install hexo-renderer-pug hexo-renderer-stylus --save -
为了减少升级主题后带来的不便,请使用以下方法(建议,可以不做,高度魔改的一般都不会升级主题了,不然魔改的会被覆盖掉)
把主题文件夹【E:\zyboke\hexoblog\blog\node_modules\hexo-theme-butterfly】中的_config.yml复制到 Hexo 根目录里【E:\zyboke\hexoblog\blog】,同时重新命名为_config.butterfly.yml。以后只需要在_config.butterfly.yml进行配置即可生效。Hexo会自动合併主题中的_config.yml和_config.butterfly.yml里的配置,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高。
主题配置
1.网站资料配置
在 _config.yml 的最上边位置为基础配置

| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 描述 |
| description | 网站描述 |
| keywords | 网站的关键词。支持多个关键词 |
| author | 您的名字 |
| language | 网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai |
网站副标题
可设置主页中显示的网站副标题或者喜欢的座右铭。
修改主题配置文件 _config.butterfly.yml中的 subtitle
# the subtitle on homepage (主頁subtitle)
subtitle:
enable: true
# Typewriter Effect (打字效果)
effect: true
# Effect Speed Options (打字效果速度參數)
startDelay: 300 # time before typing starts in milliseconds
typeSpeed: 150 # type speed in milliseconds
backSpeed: 50 # backspacing speed in milliseconds
# loop (循環打字)
loop: false
# source 調用第三方服務
# source: false 關閉調用
# source: 1 調用一言網的一句話(簡體) https://hitokoto.cn/
# source: 2 調用一句網(簡體) http://yijuzhan.com/
# source: 3 調用今日詩詞(簡體) https://www.jinrishici.com/
# subtitle 會先顯示 source , 再顯示 sub 的內容
source: false
# 如果關閉打字效果,subtitle 只會顯示 sub 的第一行文字 //
sub:
- "Welcome to my home!🍭🍭🍭"2.导航菜单配置
配置菜单
修改主题配置文件 _config.butterfly.yml
menu:
Home: / || fas fa-home
Archives: /archives/ || fas fa-archive
Tags: /tags/ || fas fa-tags
Categories: /categories/ || fas fa-folder-open
List||fas fa-list:
Music: /music/ || fas fa-music
Movie: /movies/ || fas fa-video
Link: /link/ || fas fa-link
About: /about/ || fas fa-heart- 前边是路径 ,后边是引用的图标
- 必须是
/xxx/,后面||分开,然后写图标名,如果不想显示图标,图标名可不写 - 文字可自行更改,中英文都可以
menu:
首页: / || fas fa-home
时间轴: /archives/ || fas fa-archive
标签: /tags/ || fas fa-tags
分类: /categories/ || fas fa-folder-open
清单||fa fa-heartbeat:
音乐: /music/ || fas fa-music
导航: /daohang/ || fas fa-link
关于: /about/ || fas fa-heart其中 archives自带其他需要创建
我们分别执行生成包
hexo new page "tags"
hexo new page "categories"
hexo new page "music"
hexo new page "daohang"
hexo new page "about"会生成一个含有 index.md文件的文件夹。
分别编辑文件夹
tags

---
title: 标签
type: tags
date: 2023-01-08 22:50:03
---categories

---
title: 分类
type: categories
date: 2023-01-08 22:50:17
---
其他只需更改title内容
说明
Front-matter
Front-matter 是 markdown 文件最上方以 ---分隔的区域,用于指定个别档案的变数。
- Page Front-matter 用于页面配置
- Post Front-matter 用于文章页配置
Page Front-matter:
title:
date:
updated:
type:
comments:
description:
keywords:
top_img:
mathjax:
katex:
aside:
aplayer:
highlight_shrink:
| 写法 | 解释 |
|---|---|
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标籤、分类和友情链接三个页面需要配置 |
| updated | 【可选】页面更新日期 |
| description | 【可选】页面描述 |
| keywords | 【可选】页面关键字 |
| comments | 【可选】显示页面评论模块(默认 true) |
| top_img | 【可选】页面顶部图片 |
| mathjax | 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| kates | 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | 【可选】显示侧边栏 (默认 true) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中highlight_shrink的配置) |
Post Front-matter:
title:
date:
updated:
tags:
categories:
keywords:
description:
top_img:
comments:
cover:
toc:
toc_number:
toc_style_simple:
copyright:
copyright_author:
copyright_author_href:
copyright_url:
copyright_info:
mathjax:
katex:
aplayer:
highlight_shrink:
aside:
| 写法 | 解释 |
|---|---|
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| updated | 【可选】文章更新日期 |
| tags | 【可选】文章标籤 |
| categories | 【可选】文章分类 |
| keywords | 【可选】文章关键字 |
| description | 【可选】文章描述 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章缩略图(如果没有设置top_img,文章页顶部将显示缩略图,可设为false/图片地址/留空) |
| comments | 【可选】显示文章评论模块(默认 true) |
| toc | 【可选】显示文章TOC(默认为设置中toc的enable配置) |
| toc_number | 【可选】显示toc_number(默认为设置中toc的number配置) |
| toc_style_simple | 【可选】显示 toc 简洁模式 |
| copyright | 【可选】显示文章版权模块(默认为设置中post_copyright的enable配置) |
| copyright_author | 【可选】文章版权模块的文章作者 |
| copyright_author_href | 【可选】文章版权模块的文章作者链接 |
| copyright_url | 【可选】文章版权模块的文章连结链接 |
| copyright_info | 【可选】文章版权模块的版权声明文字 |
| mathjax | 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中highlight_shrink的配置) |
| aside | 【可选】显示侧边栏 (默认 true) |
魔改居中
在 [BlogRoot]\source\css\custom.css中引入如下css代码,然后在主题配置文件 _config.butterfly.yml中引入该文件:
/* 一级菜单居中 */
#nav .menus_items {
position: absolute !important;
width: fit-content !important;
left: 50% !important;
transform: translateX(-50%) !important;
}
/* 子菜单横向展示 */
#nav .menus_items .menus_item:hover .menus_item_child {
display: flex !important;
}
/* 这里的2是代表导航栏的第2个元素,即有子菜单的元素,可以按自己需求修改 */
.menus_items .menus_item:nth-child(2) .menus_item_child {
left: -125px;
}此处的 css实现了两个作用:菜单栏居中、子菜单横向显示。其中子菜单横向显示要根据自己的实际情况来改,例如你的以及菜单的第2个选项中有子菜单,那就要加一项调节第2个选项中的子菜单,这个具体调节多少要根据你的具体情况为准,可以自己慢慢调到中间。
此时我们的手机端子菜单默认是展开显示的
此时我们只需要在主题配置文件 _config.butterfly.yml中列表对应的地方加一个 hide即可,如下图的列表选项:
menu:
首页: / || fas fa-home
时间轴: /archives/ || fas fa-archive
标签: /tags/ || fas fa-tags
分类: /categories/ || fas fa-folder-open
清单||fa fa-list|| hide:
音乐: /music/ || fas fa-music
导航: /daohang/ || fas fa-link
关于: /about/ || fas fa-heart代码配置
代码高亮
Butterfly支持 6 种代码高亮样式:
- darker
- pale night
- light
- ocean
- mac
- mac light
修改主题配置文件 _config.butterfly.yml。中的 highlight_theme属性。
代码复制
修改主题配置文件 _config.butterfly.yml中的 highlight_copy属性,true表示可以复制。
代码框展开或关闭
修改主题配置文件 _config.butterfly.yml。中的 highlight_shrink属性。
在默认情况下,代码框自动展开,可设置是否所有代码框都关闭状态,点击>可展开代码。
- true 全部代码框不展开,需点击>打开
- false 代码框展开,有>点击按钮
- none 不显示>按钮
代码换行
在默认情况下,Hexo 在编译的时候不会实现代码自动换行。如果你不希望在代码块的区域里有横向滚动条的话,那么你可以考虑开启这个功能。
修改主题配置文件 _config.butterfly.yml。中的 code_word_wrap属性。
代码高度限制
可配置代码高度限制,超出的部分会隐藏,并显示展开按钮。
修改主题配置文件 _config.butterfly.yml。中的 highlight_height_limit: 属性。
- 单位是
px,直接添加数字,如 200 - 实际限制高度为
highlight_height_limit + 30 px,多增加 30px 限制,目的是避免代码高度只超出highlight_height_limit 一点时,出现展开按钮,展开没内容。 - 不适用于隐藏后的代码块( css 设置
display: none)。
文章内容复制相关配置
# copy settings
# copyright: Add the copyright information after copied content (复制的内容后面加上版权信息)
copy:
enable: true # 是否开启网站复制权限
copyright: # 复制的内容后面加上版权信息
enable: true # 是否开启复制版权信息添加
limit_count: 50 # 字数限制,当复制文字大于这个字数限制时,将在复制的内容后面加上版权信息背景设置
网站背景
修改主题配置文件 _config.butterfly.yml
# 图片格式 url(http://xxxxxx.com/xxx.jpg)
# 颜色(HEX值/RGB值/颜色单词/渐变色)
# 留空 不显示背景
background: url(https://source.fomal.cc/img/dm1.webp)如果你的网站根目录不是 '/',使用本地图片时,需加上你的根目录。
例如:网站是 https://yoursite.com/blog,引用一张 img/xx.png图片,则设置 background为 url(/blog/img/xx.png)
顶部图
如果不要显示顶部图,可直接配置 disable_top_img: true。
| 配置 | 解释 |
|---|---|
| index_img | 主页的 top_img |
| default_top_img | 默认的 top_img,当页面的 top_img 没有配置时,会显示 default_top_img |
| archive_img | 归档页面的 top_img |
| tag_img | tag子页面 的 默认 top_img |
| tag_per_img | tag子页面的 top_img,可配置每个 tag 的 top_img |
| category_img | category 子页面 的 默认 top_img |
| category_per_img | category 子页面的 top_img,可配置每个 category 的 top_img |
修改主题配置文件 _config.butterfly.yml
index_img: xxx.png其它页面 (tags/categories/自建页面)和文章页的 top_img,请到对应的 md 页面设置 front-matter中的 top_img。 也可以是网页链接
底部背景
修改主题配置文件 _config.butterfly.yml
# footer是否显示图片背景(与top_img一致)
footer_bg: true留空/false:显示默认的颜色图片链接:显示所配置的图片颜色包括HEX值 - #0000FF | RGB值 - rgb(0,0,255) | 颜色单词 - orange | 渐变色 - linear-gradient( 135deg, #E2B0FF 10%, #9F44D3 100%):对应的颜色true:显示跟 top_img 一样
最底部信息
footer:
owner:
enable: true
since: 2023
custom_text: 初见乍惊欢,久处亦怦然
copyright: false # Copyright of theme and framework 是否展示butter
魔改 一图流
-
在
\source文件夹下新建一个文件夹css,该文件夹用于存放自定义的css样式,再新建一个名为custom.css,在里面写入以下代码:/* 页脚与头图透明 */ #footer { background: transparent !important; } #page-header { background: transparent !important; } /* 白天模式遮罩透明 */ #footer::before { background: transparent !important; } #page-header::before { background: transparent !important; } /* 夜间模式遮罩透明 */ [data-theme="dark"] #footer::before { background: transparent !important; } [data-theme="dark"] #page-header::before { background: transparent !important; } - 在主题配置文件
_config.butterfly.yml文件中的inject配置项的head子项加入以下代码,代表引入刚刚创建的custom.css文件(这是相对路径的写法)
inject:
head:
- <link rel="stylesheet" href="https://npm.elemecdn.com/aboyzy_blogstatic@1.0.1/css/custom.css" media="defer" onload="this.media='all'">
// - <link rel="stylesheet" href="/css/custom.css" media="defer" onload="this.media='all'">- 在主题配置文件
_config.butterfly.yml文件中的index_img和footer_bg配置项取消头图与页脚图的加载项避免冗余加载
# The banner image of home page
index_img:
# Footer Background
footer_bg: false4.一图流改完了背景图没了,那大概率是你之前没设置背景图。在主题配置文件 _config.butterfly.yml文件中的 background配置项设置背景图
background: url(https://npm.elemecdn.com/aboyzy_blogstatic/img/%E5%A4%B4%E5%83%8F.webp)自定义字体
自定义官方字体
全局字体
修改主题配置文件 _config.butterfly.yml中的 font-family属性即可,如不需要配置,请留空。
修改主题配置文件_config.butterfly.yml中的font-family属性即可,如不需要配置,请留空。Blog 标题字体
修改主题配置文件 _config.butterfly.yml中的 blog_title_font属性即可,如不需要配置,请留空。
如不需要使用网络字体,只需要把font_link留空就行。
# Font settings for the site title and site subtitle
# https://fonts.googleapis.com/css?family=Titillium+Web&display=swap
# Titillium Web, 'PingFang SC' , 'Hiragino Sans GB' , 'Microsoft JhengHei' , 'Microsoft YaHei' , sans-serif
# 左上角網站名字 主頁居中網站名字
blog_title_font:
font_link:
font-family: var(--global-font)自定义字体(魔改)
声明:非商免字体未经授权仅限个人使用,不得用于商业用途!
- 准备好字体文件后,在
[BlogRoot]\source\css\custom.css(没有就自己创建)中添加以下代码:(记得更改为自己的配置)
@font-face {
/* 为载入的字体取名字(随意) */
font-family: 'YSHST';
/* 字体文件地址(相对或者绝对路径都可以) */
src: url(/font/YSHaoShenTi-2.ttf);
/* 定义加粗样式(加粗多少) */
font-weight: normal;
/* 定义字体样式(斜体/非斜体) */
font-style: normal;
/* 定义显示样式 */
font-display: block;
}- 各个属性的定义:
- font-family属性值中使用webfont来声明使用的是服务器端字体,即设置文本的字体名称。
- src属性值中首先指定了字体文件所在的路径。
- format声明字体文件的格式,可以省略文件格式的声明,单独使用src属性值。
- font-style:设置文本样式。取值:normal:不使用斜体;italic:使用斜体;oblique:使用倾斜体;inherit:从父元素继承。
- 支持格式:.eot(老版本IE),.otf,.ttf,.woff,*.woff2(推荐)
3.在主题配置文件 _config.butterfly.yml中的 font配置项以及 blog_title_font配置项写上你刚刚引入的字体名称,系统会根据先后次序从前到后依次加载这些字体:
# Global font settings
# Don't modify the following settings unless you know how they work (非必要不要修改)
font:
global-font-size: '15px'
code-font-size: '14px'
font-family: YSHST, -apple-system, 'Quicksand', 'Nimbus Roman No9 L', 'PingFang SC', 'Hiragino Sans GB', 'Noto Serif SC', 'Microsoft Yahei', 'WenQuanYi Micro Hei', 'ST Heiti', sans-serif;
code-font-family: Consolas, YSHST, "Microsoft YaHei", Menlo, "PingFang SC", "Microsoft JhengHei", sans-serif
# 左上角網站名字 主頁居中網站名字
blog_title_font:
font_link:
font-family: YSHST, -apple-system, BlinkMacSystemFont, "Segoe UI" , "Helvetica Neue" , Lato, Roboto, "PingFang SC" , "Microsoft JhengHei" , "Microsoft YaHei" , sans-serif本地搜索系统
- 安装依赖:前往博客根目录,打开cmd命令窗口执行
npm install hexo-generator-search --save
npm install hexo-generator-search --save2.注入配置:修改站点配置文件 _config.yml,添加如下代码:
search:
path: search.xml
field: post
content: true3.主题中开启搜索:在主题配置文件_config.butterfly.yml中修改以下内容:
local_search:
enable: true侧边栏设置
头像
avatar:
img:https://npm.elemecdn.com/aboyzy_blogstatic/img/202301091559854.png
effect: false # true则会一直转圈排版
可自行决定哪个项目需要显示,可决定位置,也可以设置不显示侧边栏。
修改主题配置文件 _config.butterfly.yml,
aside:
enable: true
hide: false
button: true
mobile: true # display on mobile
position: right # left or right
display:
archive: true
tag: true
category: true
card_author:
enable: true
description:
button:
enable: false #头像区域开启链接
icon: fab fa-github
text: Follow Me
link: https://github.com/xxxxxx
card_announcement:
enable: true #公告
content: This is my Blog
card_recent_post:
enable: true
limit: 3 # if set 0 will show all
sort: date # date or updated
sort_order: # Don't modify the setting unless you know how it works
card_categories:
enable: true
limit: 8 # if set 0 will show all
expand: none # none/true/false
sort_order: # Don't modify the setting unless you know how it works
card_tags:
enable: true
limit: 20 # if set 0 will show all
color: false
sort_order: # Don't modify the setting unless you know how it works
card_archives:
enable: true #文章
type: monthly # yearly or monthly
format: MMMM YYYY # eg: YYYY年MM月
order: -1 # Sort of order. 1, asc for ascending; -1, desc for descending
limit: 8 # if set 0 will show all
sort_order: # Don't modify the setting unless you know how it works
card_webinfo:
enable: false #统计
post_count: true
last_push_date: true
sort_order: # Don't modify the setting unless you know how it works
社交图标
Butterfly支持font-awesome v6图标。
书写格式:图标名:url || 描述性文字。
social:
fab fa-github: https://github.com/xxxxx || Github
fas fa-envelope: mailto:xxxxxx@gmail.com || Email访问人数
busuanzi:
site_uv: true # 本站总访客数
site_pv: true # 本站总访问量
page_pv: true # 本文总阅读量运行时间
# Time difference between publish date and now (網頁運行時間)
# Formal: Month/Day/Year Time or Year/Month/Day Time
runtimeshow:
enable: false
publish_date: 8/9/2022 00:00:00
##网页开通时间
#格式: 月/日/年 时间
#也可以写成 年/月/日 时间右下角按钮
简繁转换
translate:
enable: false
# 默认按钮显示文字(网站是简体,应设置为'default: 繁')
default: 繁
# the language of website (1 - Traditional Chinese/ 2 - Simplified Chinese)
# 网站默认语言,1: 繁体中文, 2: 简体中文
defaultEncoding: 2
# Time delay 延迟时间,若不在前, 要设定延迟翻译时间, 如100表示100ms,默认为0
translateDelay: 0
# 当文字是简体时,按钮显示的文字
msgToTraditionalChinese: '繁'
# 当文字是繁体时,按钮显示的文字
msgToSimplifiedChinese: '簡'夜间模式
# dark mode
darkmode:
enable: false
# dark 和 light 两种模式切换按钮
button: true
# Switch dark/light mode automatically (自動切換 dark mode和 light mode)
# autoChangeMode: 1 Following System Settings, if the system doesn't support dark mode, it will switch dark mode between 6 pm to 6 am
# autoChangeMode: 2 Switch dark mode between 6 pm to 6 am
# autoChangeMode: false
autoChangeMode: falsev2.0.0 开始增加一个选项,可开启自动切换light mode 和 dark mode。
autoChangeMode: 1跟随系统而变化,不支持的浏览器/系统将按照时间晚上6点到早上6点之间切换为 dark mode。autoChangeMode: 2只按照时间 晚上6点到早上6点之间切换为 dark mode,其余时间为light mode。autoChangeMode: false取消自动切换。
阅读模式
阅读模式下会去掉除文章外的内容,避免干扰阅读。只会出现在文章页面,右下角会有阅读模式按钮。
readmode: true杂项
图片大图查看模式
只能开启一个。
如果你并不想为某张图片添加大图查看模式,你可以使用 html 格式引用图片,并为图片添加 no-lightbox class 名,例如:<img src="xxxx.jpg" class="no-lightbox">。
修改主题配置文件 _config.butterfly.yml中 fancybox属性
# fancybox http://fancyapps.com/fancybox/3/
fancybox: false打字效果
修改主题配置文件 _config.butterfly.yml
# Typewriter Effect (打字效果)
# https://github.com/disjukr/activate-power-mode
activate_power_mode:
enable: true
colorful: true # open particle animation (冒光特效)
shake: false # open shake (抖動特效)
mobile: falsepjax
当用户点击链接,通过 ajax 更新页面需要变化的部分,然后使用 HTML5 的 pushState 修改浏览器的 URL 地址。这样可以不用重复加载相同的资源 (css/js), 从而提升网页的加载速度。
# Pjax [Beta]
# It may contain bugs and unstable, give feedback when you find the bugs.
# https://github.com/MoOx/pjax
pjax:
enable: true
# 对于一些第三方插件,有些并不支持 pjax 。
# 你可以把网页加入到 exclude 里,这个网页会被 pjax 排除在外。
# 点击该网页会重新加载网站。
exclude:
- /music/文章界面
文章置顶,隐藏与封面
置顶
- 你可以直接在文章的
front-matter区域里添加sticky: 1属性来把这篇文章置顶。数值越大,置顶的优先级越大。也可用top进行置顶sticky的优先级会比top高
隐藏
使用插件 hexo-generator-index-custom
npm uninstall hexo-generator-index //卸载原有渲染工具
npm install hexo-generator-index-custom --save //使用渲染工具
yarn remove hexo-generator-index
yarn add hexo-generator-index-custom
在文件_config.yml中增加或修改配置(渲染配置与原来相同可查看着更改)
index_generator:
path: ''
per_page: 10
order_by: -date
pagination_dir: page在文章开头添加 hide参数,可以隐藏文章
hide: true- 文章的markdown文档上,在
Front-matter添加cover,并填上要显示的图片地址。如果不配置cover,可以设置显示默认的cover;如果不想在首页显示cover,可以设置为false。
修改主题配置文件_config.butterfly.yml。
cover:
# 是否显示文章封面
index_enable: true
aside_enable: true
archives_enable: true
# 封面显示的位置
# 三个值可配置 left , right , both
position: both
# 当没有设置cover时,默认的封面显示
default_cover: 当配置多张图片时,会随机选择一张作为cover,此时写法应为:
default_cover:
- https://npm.elemecdn.com/aboyzy_blogstatic/img/202301091601367.jpg
- https://npm.elemecdn.com/aboyzy_blogstatic/img/202301091601071.jpg
- https://npm.elemecdn.com/aboyzy_blogstatic/img/202301091601600.png
- https://npm.elemecdn.com/aboyzy_blogstatic/img/202301091602546.jpg
- https://npm.elemecdn.com/aboyzy_blogstatic/img/202301091602350.jpg
- https://npm.elemecdn.com/aboyzy_blogstatic/img/202301091602437.png
- https://npm.elemecdn.com/aboyzy_blogstatic/img/202301091603916.jpg文章页面相关配置
文章meta显示
post_meta这个属性用于显示文章的相关信息的,修改主题配置文件 _config.butterfly.yml。
post_meta:
page:
date_type: both # created or updated or both 主页文章日期是创建日或者更新日或都显示
date_format: relative # date/relative 显示日期还是相对日期
categories: true # true or false 主页是否显示分类
tags: true # true or false 主页是否显示标签
label: true # true or false 显示描述性文字
post:
date_type: both # created or updated or both 文章页日期是创建日或者更新日或都显示
date_format: relative # date/relative 显示日期还是相对日期
categories: true # true or false 文章页是否显示分类
tags: true # true or false 文章页是否显示标签
label: true # true or false 显示描述性文字文章版权和协议许可
修改主题配置文件 _config.butterfly.yml
post_copyright:
enable: true
decode: false
author_href:
license: CC BY-NC-SA 4.0
license_url: https://creativecommons.org/licenses/by-nc-sa/4.0/由于 Hexo 4.1开始,默认对网址进行解码,以至于如果是中文网址,会被解码,可设置 decode: true来显示中文网址。如果有文章(例如:转载文章)不需要显示版权,可以在文章页 Front-matter中单独设置。
copyright: false从 v3.0.0开始,支持对单独文章设置版权信息,可以在文章Front-matter单独设置。
post_copyright:
copyright_author: xxxx
copyright_author_href: https://xxxxxx.com
copyright_url: https://xxxxxx.com
copyright_info: 此文章版权归xxxxx所有,如有转载,请註明来自原作者文章打赏
reward:
enable: false
QR_code:
- img: /img/wechat.jpg
link:
text: wechat
- img: /img/qq.jpg
link:
text: qq文章目录TOC
toc:
post: true # 文章页是否显示 TOC
page: false # 普通页面是否显示 TOC
number: true # 是否显示章节数
expand: false # 是否展开 TOC
style_simple: false # for post 简洁模式(侧边栏只显示 TOC, 只对文章页有效 )文章分页按钮
# post_pagination (分页)
# value: 1 || 2 || false # false:为关闭分页按钮;1:下一篇显示的是旧文章;2:下一篇显示的是新文章
# 1: The 'next post' will link to old post
# 2: The 'next post' will link to new post
# false: disable pagination
post_pagination: false文章右下角分享链接
sharejs:
enable: false
sites: facebook,twitter,wechat,weibo,qq魔改
外挂标签的引入
- 安装插件,在博客根目录
[BlogRoot]下打开终端,运行以下指令:
npm install hexo-butterfly-tag-plugins-plus --save虑到hexo自带的markdown渲染插件 hexo-renderer-marked与外挂标签语法的兼容性较差,建议您将其替换成hexo-renderer-kramed
npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save- 添加配置信息,以下为写法示例
在站点配置文件_config.yml或者主题配置文件_config.butterfly.yml中添加
# tag-plugins-plus
# see https://akilar.top/posts/615e2dec/
tag_plugins:
enable: true # 开关
priority: 5 #过滤器优先权
issues: false #issues标签依赖注入开关
link:
placeholder: /img/link.png #link_card标签默认的图标图片
CDN:
anima: https://npm.elemecdn.com/hexo-butterfly-tag-plugins-plus@latest/lib/assets/font-awesome-animation.min.css #动画标签anima的依赖
jquery: https://npm.elemecdn.com/jquery@latest/dist/jquery.min.js #issues标签依赖
issues: https://npm.elemecdn.com/hexo-butterfly-tag-plugins-plus@latest/lib/assets/issues.js #issues标签依赖
iconfont: //at.alicdn.com/t/font_2032782_8d5kxvn09md.js #参看https://akilar.top/posts/d2ebecef/
carousel: https://npm.elemecdn.com/hexo-butterfly-tag-plugins-plus@latest/lib/assets/carousel-touch.js
tag_plugins_css: https://npm.elemecdn.com/hexo-butterfly-tag-plugins-plus@latest/lib/tag_plugins.css- 参数释义
| 参数 | 备选值/类型 | 释义 |
|---|---|---|
| enable | true/false | 【必选】控制开关 |
| priority | number | 【可选】过滤器优先级,数值越小,执行越早,默认为10,选填 |
| issues | true/false | 【可选】issues标签控制开关,默认为false |
| link.placeholder | 【必选】link卡片外挂标签的默认图标 | |
| CDN.anima | URL | 【可选】动画标签anima的依赖 |
| CDN.jquery | URL | 【可选】issues标签依赖 |
| CDN.issues | URL | 【可选】issues标签依赖 |
| CDN.iconfont | URL | 【可选】iconfont标签symbol样式引入,如果不想引入,则设为false |
| CDN.carousel | URL | 【可选】carousel旋转相册标签鼠标拖动依赖,如果不想引入则设为false |
| CDN.tag_plugins_css | URL | 【可选】外挂标签样式的CSS依赖,为避免CDN缓存延迟,建议将@latest改为具体版本号 |
aplayer音乐播放器
-
安装依赖
npm install --save hexo-tag-aplayer -
使用
由於需要全局都插入 aplayer 和 meting 資源,為了防止插入重複的資源,需要把 asset_inject 設為 false
在 Hexo 的配置文件中
aplayer: meting: true asset_inject: false开启主題的 aplayerInject
# Inject the css and script (aplayer/meting) aplayerInject: enable: true per_page: true插入 Aplayer html
<div class="aplayer no-destroy" data-id="60198" data-server="netease" data-type="playlist" data-fixed="true" data-autoplay="true"> </div>把 aplayer代碼 插入到主題配置文件的 inject.bottom 去
- <div class="aplayer no-destroy" data-id="7552069168" data-server="netease" data-type="playlist" data-fixed="true" data-mini="true" data-listFolded="false" data-order="random" data-lrctype="1" data-preload="none" data-autoplay="true" muted></div>bilibili视频部署
- 在
source\css\custom.css自定义样式的文件中引入如下代码(这是我的,你可以自行微调):
/*哔哩哔哩视频适配*/
.aspect-ratio {
position: relative;
width: 90%;
height: auto;
padding-bottom: 75%;
margin: 3% auto;
text-align: center;
}
.aspect-ratio iframe {
position: absolute;
width: 100%;
height: 86%;
left: 0;
top: 0;
}- 直接复制插入你的
md文章就行,修改里面的aid为你视频的AV号:
<div align=center class="aspect-ratio">
<iframe src="https://player.bilibili.com/player.html?aid=474023258&&page=1&as_wide=1&high_quality=1&danmaku=0"
scrolling="no"
border="0"
frameborder="no"
framespacing="0"
high_quality=1
danmaku=1
allowfullscreen="true">
</iframe>
</div>文章H1~H6标题小风车转动效果
- 修改主题配置文件
_config.butterfly.yml文件的beautify配置项:
beautify:
enable: true
field: post # site/post
# title-prefix-icon: '\f0c1' 原内容
title-prefix-icon: '\f863'
title-prefix-icon-color: "#F47466"\source\css\custom.css中加入以下代码,可以自己调节一下转速:
/* 文章页H1-H6图标样式效果 */
/* 控制风车转动速度 4s那里可以自己调节快慢 */
h1::before,
h2::before,
h3::before,
h4::before,
h5::before,
h6::before {
-webkit-animation: ccc 4s linear infinite;
animation: ccc 4s linear infinite;
}
/* 控制风车转动方向 -1turn 为逆时针转动,1turn 为顺时针转动,相同数字部分记得统一修改 */
@-webkit-keyframes ccc {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
to {
-webkit-transform: rotate(-1turn);
transform: rotate(-1turn);
}
}
@keyframes ccc {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
to {
-webkit-transform: rotate(-1turn);
transform: rotate(-1turn);
}
}
/* 设置风车颜色 */
#content-inner.layout h1::before {
color: #ef50a8;
margin-left: -1.55rem;
font-size: 1.3rem;
margin-top: -0.23rem;
}
#content-inner.layout h2::before {
color: #fb7061;
margin-left: -1.35rem;
font-size: 1.1rem;
margin-top: -0.12rem;
}
#content-inner.layout h3::before {
color: #ffbf00;
margin-left: -1.22rem;
font-size: 0.95rem;
margin-top: -0.09rem;
}
#content-inner.layout h4::before {
color: #a9e000;
margin-left: -1.05rem;
font-size: 0.8rem;
margin-top: -0.09rem;
}
#content-inner.layout h5::before {
color: #57c850;
margin-left: -0.9rem;
font-size: 0.7rem;
margin-top: 0rem;
}
#content-inner.layout h6::before {
color: #5ec1e0;
margin-left: -0.9rem;
font-size: 0.66rem;
margin-top: 0rem;
}
/* s设置风车hover动效 6s那里可以自己调节快慢*/
#content-inner.layout h1:hover,
#content-inner.layout h2:hover,
#content-inner.layout h3:hover,
#content-inner.layout h4:hover,
#content-inner.layout h5:hover,
#content-inner.layout h6:hover {
color: var(--theme-color);
}
#content-inner.layout h1:hover::before,
#content-inner.layout h2:hover::before,
#content-inner.layout h3:hover::before,
#content-inner.layout h4:hover::before,
#content-inner.layout h5:hover::before,
#content-inner.layout h6:hover::before {
color: var(--theme-color);
-webkit-animation: ccc 6s linear infinite;
animation: ccc 6s linear infinite;
}挂绳小猫咪
- 制作一个盛放内容的盒子,在
根目录/node_modules/hexo-theme-butterfly/layout/includes/head.pug(如果是git clone安装在根目录/themes/butterfly/layout/includes/head.pug)最后一行加入如下代码:
#myscoll其实随便放在哪里都行,只要能加载出来就行
- 在
[BlogRoot]/node_modules/hexo-theme-butterfly/source/js文件夹下新建一个cat.js,将以下代码复制到文件中。
if (document.body.clientWidth > 992) {
function getBasicInfo() {
/* 窗口高度 */
var ViewH = $(window).height();
/* document高度 */
var DocH = $("body")[0].scrollHeight;
/* 滚动的高度 */
var ScrollTop = $(window).scrollTop();
/* 可滚动的高度 */
var S_V = DocH - ViewH;
var Band_H = ScrollTop / (DocH - ViewH) * 100;
return {
ViewH: ViewH,
DocH: DocH,
ScrollTop: ScrollTop,
Band_H: Band_H,
S_V: S_V
}
};
function show(basicInfo) {
if (basicInfo.ScrollTop > 0.001) {
$(".neko").css('display', 'block');
} else {
$(".neko").css('display', 'none');
}
}
(function ($) {
$.fn.nekoScroll = function (option) {
var defaultSetting = {
top: '0',
scroWidth: 6 + 'px',
z_index: 9999,
zoom: 0.9,
borderRadius: 5 + 'px',
right: 60 + 'px',
// 这里可以换为你喜欢的图片,例如我就换为了雪人,但是要抠图
nekoImg: "https://bu.dusays.com/2022/07/20/62d812db74be9.png",
hoverMsg: "喵喵喵~",
color: "#6f42c1",
during: 500,
blog_body: "body",
};
var setting = $.extend(defaultSetting, option);
var getThis = this.prop("className") !== "" ? "." + this.prop("className") : this.prop("id") !== "" ? "#" +
this.prop("id") : this.prop("nodeName");
if ($(".neko").length == 0) {
this.after("<div class=\"neko\" id=" + setting.nekoname + " data-msg=\"" + setting.hoverMsg + "\"></div>");
}
let basicInfo = getBasicInfo();
$(getThis)
.css({
'position': 'fixed',
'width': setting.scroWidth,
'top': setting.top,
'height': basicInfo.Band_H * setting.zoom * basicInfo.ViewH * 0.01 + 'px',
'z-index': setting.z_index,
'background-color': setting.bgcolor,
"border-radius": setting.borderRadius,
'right': setting.right,
'background-image': 'url(' + setting.scImg + ')',
'background-image': '-webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.1) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.1) 50%, rgba(255, 255, 255, 0.1) 75%, transparent 75%, transparent)', 'border-radius': '2em',
'background-size': 'contain'
});
$("#" + setting.nekoname)
.css({
'position': 'fixed',
'top': basicInfo.Band_H * setting.zoom * basicInfo.ViewH * 0.01 - 50 + 'px',
'z-index': setting.z_index * 10,
'right': setting.right,
'background-image': 'url(' + setting.nekoImg + ')',
});
show(getBasicInfo());
$(window)
.scroll(function () {
let basicInfo = getBasicInfo();
show(basicInfo);
$(getThis)
.css({
'position': 'fixed',
'width': setting.scroWidth,
'top': setting.top,
'height': basicInfo.Band_H * setting.zoom * basicInfo.ViewH * 0.01 + 'px',
'z-index': setting.z_index,
'background-color': setting.bgcolor,
"border-radius": setting.borderRadius,
'right': setting.right,
'background-image': 'url(' + setting.scImg + ')',
'background-image': '-webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.1) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.1) 50%, rgba(255, 255, 255, 0.1) 75%, transparent 75%, transparent)', 'border-radius': '2em',
'background-size': 'contain'
});
$("#" + setting.nekoname)
.css({
'position': 'fixed',
'top': basicInfo.Band_H * setting.zoom * basicInfo.ViewH * 0.01 - 50 + 'px',
'z-index': setting.z_index * 10,
'right': setting.right,
'background-image': 'url(' + setting.nekoImg + ')',
});
if (basicInfo.ScrollTop == basicInfo.S_V) {
$("#" + setting.nekoname)
.addClass("showMsg")
} else {
$("#" + setting.nekoname)
.removeClass("showMsg");
$("#" + setting.nekoname)
.attr("data-msg", setting.hoverMsg);
}
});
this.click(function (e) {
btf.scrollToDest(0, 500)
});
$("#" + setting.nekoname)
.click(function () {
btf.scrollToDest(0, 500)
});
return this;
}
})(jQuery);
$(document).ready(function () {
//部分自定义
$("#myscoll").nekoScroll({
bgcolor: 'rgb(0 0 0 / .5)', //背景颜色,没有绳子背景图片时有效
borderRadius: '2em',
zoom: 0.9
}
);
//自定义(去掉以下注释,并注释掉其他的查看效果)
/*
$("#myscoll").nekoScroll({
nekoname:'neko1', //nekoname,相当于id
nekoImg:'img/猫咪.png', //neko的背景图片
scImg:"img/绳1.png", //绳子的背景图片
bgcolor:'#1e90ff', //背景颜色,没有绳子背景图片时有效
zoom:0.9, //绳子长度的缩放值
hoverMsg:'你好~喵', //鼠标浮动到neko上方的对话框信息
right:'100px', //距离页面右边的距离
fontFamily:'楷体', //对话框字体
fontSize:'14px', //对话框字体的大小
color:'#1e90ff', //对话框字体颜色
scroWidth:'8px', //绳子的宽度
z_index:100, //不用解释了吧
during:1200, //从顶部到底部滑动的时长
});
*/
})
}- 在
[BlogRoot]/node_modules/hexo-theme-butterfly/source/css文件夹下新建一个cat.css,将以下代码复制到文件中。当然你也可以选择不新建 css 文件,复制代码到custom.css也行,总之有地方引入就行。
body::-webkit-scrollbar {
width: 0;
}
.neko {
width: 64px;
height: 64px;
background-image: url("https://bu.dusays.com/2022/07/20/62d812db74be9.png");
position: absolute;
right: 32px;
background-repeat: no-repeat;
background-size: contain;
transform: translateX(50%);
cursor: pointer;
font-family: tzy;
font-weight: 600;
font-size: 16px;
color: #6f42c1;
display: none;
}
.neko::after {
display: none;
width: 100px;
height: 100px;
background-image: url("https://bu.dusays.com/2022/07/20/62d812d95e6f5.png");
background-size: contain;
z-index: 9999;
position: absolute;
right: 50%;
text-align: center;
line-height: 100px;
top: -115%;
}
.neko.showMsg::after {
content: attr(data-msg);
display: block;
overflow: hidden;
text-overflow: ellipsis;
}
.neko:hover::after {
content: attr(data-msg);
display: block;
overflow: hidden;
text-overflow: ellipsis;
}
.neko.fontColor::after {
color: #333;
}
/**
* @description: 滚动条样式 跟猫二选一
*/
@media screen and (max-width:992px) {
::-webkit-scrollbar {
width: 8px !important;
height: 8px !important
}
::-webkit-scrollbar-track {
border-radius: 2em;
}
::-webkit-scrollbar-thumb {
background-color: rgb(255 255 255 / .3);
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.1) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.1) 50%, rgba(255, 255, 255, 0.1) 75%, transparent 75%, transparent);
border-radius: 2em
}
::-webkit-scrollbar-corner {
background-color: transparent
}
}- 在主题配置文件
_config.butterfly.yml中引入cat.js和cat.css,当然还有在bottom的最前面引入jQuery,因为cat.js的语法依赖jQuery。
inject:
head:
- <link rel="stylesheet" href="/css/cat.css">
// - <link rel="stylesheet" href="https://npm.elemecdn.com/aboyzy_blogstatic/css/cat.css">
bottom:
- <script defer src="https://npm.elemecdn.com/jquery@latest/dist/jquery.min.js"></script>
- <script defer data-pjax src="/js/cat.js"></script>
// - <script defer data-pjax src="https://npm.elemecdn.com/aboyzy_blogstatic/js/cat.js"></script> Twikoo评论系统部署(Vercel方式)
twikoo安装
参考文字教程:
视频教程:
通用配置(一定要配置)
从3.0.0开始,开启评论需要在comments-use中填写你需要的评论,这里参照你主题版本的格式写。
支持双评论显示,只需要配置两个评论(第一个为默认显示)
comments:
# Up to two comments system, the first will be shown as default
# Choose: Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo/Giscus/Remark42/Artalk
use:
- Twikoo # Valine,Disqus
text: true # Display the comment name next to the button
# lazyload: The comment system will be load when comment element enters the browser's viewport.
# If you set it to true, the comment count will be invalid
lazyload: true
count: false # Display comment count in post's top_img
card_post_count: false # Display comment count in Home Page配置
twikoo:
envId: 网站网址
region:
visitor: false
option:twikoo配置
- 评论框提示信息
在名称框输入QQ账号会自动获取邮箱和名称,邮箱和名称为必填项<br> 本站已开启邮件回复,请确保填入的邮箱有效
-
邮箱提醒配置

MAIL_TEMPLATE
<div><div id="isForwardContent"><div><div id="content"><div style="background: white;width: 95%;max-width: 800px;margin: auto auto; border-radius: 15px; border: #39c5bb 1px solid; overflow: hidden; -webkit-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.12); box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.18); "><header style="overflow: hidden"><img src="https://npm.elemecdn.com/aboyzy_blogstatic/img/202301071813681.png" style="width: 100%; z-index: 666" /></header><div style="padding: 5px 20px;background-color: #46e1c60d"><div class="dear" style=" border-radius: 30px; position: relative; color: white; float: left; z-index: 999; background: #39c5bb; padding: 10px 30px; margin: -25px auto 0; box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3); ">亲爱的 ${PARENT_NICK} 同学:</div><br /><center><h3>来自 <strong>${NICK}</strong> 的回复</h3></center><hr style="width:200px;border:0;border-bottom:1px solid #e5e5e5;margin:12px auto;" /><br /><p>您好!您在 <a href="${POST_URL}" style="text-decoration: none; color: #39c5bb" target="_blank"> ${SITE_NAME} </a>上发表的评论:</p><div class="tk-content" style="border-radius: 8px;border: 1px solid #ddd; padding-bottom: 20px; background-color: #f5f5f5; margin: 15px 0px; padding-left: 20px; padding-right: 20px; padding-top: 20px;">${PARENT_COMMENT}</div><p><strong>${NICK}</strong> 给您回复啦: </p><div class="tk-content" style="border-radius: 8px;border: 1px solid #ddd; padding-bottom: 20px; background-color: #f5f5f5; margin: 15px 0px; padding-left: 20px; padding-right: 20px; padding-top: 20px; ">${COMMENT}</div><p>欢迎经常来玩啊: <a style="text-decoration:none; color:#39c5bb" href="${SITE_URL}" target="_blank">${SITE_NAME}</a></p><p>(此邮件由系统发出,支持直接回复)</p><div class="chakan" style="text-align: center;"><a href="${POST_URL}" style="color:#ffffff;text-decoration:none;display:inline-block;min-height:28px;line-height:28px;padding:0 13px;outline:0;background:#39c5bb;font-size:13px;text-align: center;font-weight:400;border:0;border-radius:999em" target="_blank">点击去原文查看>></a><p></p></div><div class="footer-p" style="text-align: center; margin-top: 3rem; display:block;color:#b3b3b1;text-decoration:none;"><img src="https://npm.elemecdn.com/aboyzy_blogstatic/img/202301070538463.png" style="width:5rem; margin:0 auto;border-radius: 5px;" /> <hr style="width:165px;border:0;border-bottom:1px solid #e5e5e5;margin:5px auto;" />© 2022-2023 By <a href="https://azhezhezhe.com/" style="text-align:center; color: #39c5bb;text-decoration: none;font-weight: bold" target="_blank">zy</a><p></p></div></div></div></div></div><br /></div><style type="text/css"> .qmbox ::-webkit-scrollbar { display: none; } </style><style id="cloudAttachStyle" type="text/css"> .qmbox #divNeteaseBigAttach, .qmbox #divNeteaseBigAttach_bak { display: none; } </style><style id="blockquoteStyle" type="text/css"> .qmbox blockquote { display: none; } </style><style type="text/css"> .qmbox body { font-size: 14px; font-family: arial, verdana, sans-serif; line-height: 1.666; padding: 0; margin: 0; overflow: auto; white-space: normal; word-wrap: break-word; min-height: 100px; } .qmbox td, .qmbox input, .qmbox button, .qmbox select, .qmbox body { font-family: Helvetica, 'Microsoft Yahei', verdana; } .qmbox pre { white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; word-wrap: break-word; width: 95%; } .qmbox th, .qmbox td { font-family: arial, verdana, sans-serif; line-height: 1.666; } .qmbox img { border: 0; } .qmbox header, .qmbox footer, .qmbox section, .qmbox aside, .qmbox article, .qmbox nav, .qmbox hgroup, .qmbox figure, .qmbox figcaption { display: block; } .qmbox blockquote { margin-right: 0px; } </style><style type="text/css"> @media screen and (max-width: 1100px) {#content p {font-size: 10px;} #content h3 {font-size: 14px;} .footer-p {font-size: 9px;} .dear {font-size: 12px;}} </style><style id="ntes_link_color" type="text/css"> .qmbox a, .qmbox td a { color: #236da1; } </style></div></div>
MAIL_TEMPLATE_ADMIN
<div><div id="isForwardContent"><div><div id="content"><div style="background: white;width: 95%;max-width: 800px;margin: auto auto; border-radius: 15px; border: #39c5bb 1px solid; overflow: hidden; -webkit-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.12); box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.18); "><header style="overflow: hidden"><img src="https://npm.elemecdn.com/aboyzy_blogstatic/img/202301071813681.png" style="width: 100%; z-index: 666" /></header><div style="padding: 5px 20px;background-color: #46e1c60d"><div class="dear" style=" border-radius: 30px; position: relative; color: white; float: left; z-index: 999; background: #39c5bb; padding: 10px 30px; margin: -25px auto 0; box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3); ">亲爱的站长:</div><br /><center><h3>来自 <strong>${NICK}</strong> 的评论</h3></center><hr style="width:200px;border:0;border-bottom:1px solid #e5e5e5;margin:12px auto;" /><br><p> 您好!系统得知 <strong>${NICK}</strong> 刚刚在您的网站发表评论: </p><div class="tk-content" style="border-radius: 8px;border: 1px solid #ddd; padding-bottom: 20px; background-color: #f5f5f5; margin: 15px 0px; padding-left: 20px; padding-right: 20px; padding-top: 20px; ">${COMMENT}</div><p>特地通知您,快去看看吧!</p><div class="chakan" style="text-align: center;"><a href="${POST_URL}" style="color:#ffffff;text-decoration:none;display:inline-block;min-height:28px;line-height:28px;padding:0 13px;outline:0;background:#39c5bb;font-size:13px;text-align: center;font-weight:400;border:0;border-radius:999em" target="_blank">点击去原文查看>></a><p></p></div><div class="footer-p" style="text-align: center; margin-top: 3rem; display:block;color:#b3b3b1;text-decoration:none;"><img src="https://npm.elemecdn.com/aboyzy_blogstatic/img/202301070538463.png" style="width:5rem; margin:0 auto;border-radius: 5px;" /> <hr style="width:165px;border:0;border-bottom:1px solid #e5e5e5;margin:5px auto;" />© 2022-2023 By <a href="https://azhezhezhe.com/" style="text-align:center; color: #39c5bb;text-decoration: none;font-weight: bold" target="_blank">zy</a><p></p></div></div></div></div></div><br /></div><style type="text/css"> .qmbox ::-webkit-scrollbar { display: none; } </style><style id="cloudAttachStyle" type="text/css"> .qmbox #divNeteaseBigAttach, .qmbox #divNeteaseBigAttach_bak { display: none; } </style><style id="blockquoteStyle" type="text/css"> .qmbox blockquote { display: none; } </style><style type="text/css"> .qmbox body { font-size: 14px; font-family: arial, verdana, sans-serif; line-height: 1.666; padding: 0; margin: 0; overflow: auto; white-space: normal; word-wrap: break-word; min-height: 100px; } .qmbox td, .qmbox input, .qmbox button, .qmbox select, .qmbox body { font-family: Helvetica, 'Microsoft Yahei', verdana; } .qmbox pre { white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; word-wrap: break-word; width: 95%; } .qmbox th, .qmbox td { font-family: arial, verdana, sans-serif; line-height: 1.666; } .qmbox img { border: 0; } .qmbox header, .qmbox footer, .qmbox section, .qmbox aside, .qmbox article, .qmbox nav, .qmbox hgroup, .qmbox figure, .qmbox figcaption { display: block; } .qmbox blockquote { margin-right: 0px; } </style><style type="text/css"> @media screen and (max-width: 1100px) {#content p {font-size: 10px;} #content h3 {font-size: 14px;} .footer-p {font-size: 9px;} .dear {font-size: 12px;}} </style><style id="ntes_link_color" type="text/css"> .qmbox a, .qmbox td a { color: #236da1; } </style></div></div>
评论表情包放大(Leonus)
- 新建文件
[BlogRoot]\source\js\emoji.js,写入如下内容:
// 如果当前页有评论就执行函数
if (document.getElementById('post-comment')) owoBig();
// 表情放大
function owoBig() {
let flag = 1, // 设置节流阀
owo_time = '', // 设置计时器
m = 3; // 设置放大倍数
// 创建盒子
let div = document.createElement('div'),
body = document.querySelector('body');
// 设置ID
div.id = 'owo-big';
// 插入盒子
body.appendChild(div)
// 构造observer
let observer = new MutationObserver(mutations => {
for (let i = 0; i < mutations.length; i++) {
let dom = mutations[i].addedNodes,
owo_body = '';
if (dom.length == 2 && dom[1].className == 'OwO-body') owo_body = dom[1];
// 如果需要在评论内容中启用此功能请解除下面的注释
// else if (dom.length == 1 && dom[0].className == 'tk-comment') owo_body = dom[0];
else continue;
// 禁用右键(手机端长按会出现右键菜单,为了体验给禁用掉)
if (document.body.clientWidth <= 768) owo_body.addEventListener('contextmenu', e => e.preventDefault());
// 鼠标移入
owo_body.onmouseover = (e) => {
if (flag && e.target.tagName == 'IMG') {
flag = 0;
// 移入300毫秒后显示盒子
owo_time = setTimeout(() => {
let height = e.path[0].clientHeight * m, // 盒子高
width = e.path[0].clientWidth * m, // 盒子宽
left = (e.x - e.offsetX) - (width - e.path[0].clientWidth) / 2, // 盒子与屏幕左边距离
top = e.y - e.offsetY; // 盒子与屏幕顶部距离
if ((left + width) > body.clientWidth) left -= ((left + width) - body.clientWidth + 10); // 右边缘检测,防止超出屏幕
if (left < 0) left = 10; // 左边缘检测,防止超出屏幕
// 设置盒子样式
div.style.cssText = `display:flex; height:${height}px; width:${width}px; left:${left}px; top:${top}px;`;
// 在盒子中插入图片
div.innerHTML = `<img src="${e.target.src}">`
}, 300);
}
};
// 鼠标移出隐藏盒子
owo_body.onmouseout = () => { div.style.display = 'none', flag = 1, clearTimeout(owo_time); }
}
})
observer.observe(document.getElementById('post-comment'), { subtree: true, childList: true }) // 监听的 元素 和 配置项
}- 新建文件
[BlogRoot]\source\js\emoji.css,写入如下内容(更推荐全部写在custom.css):
#owo-big {
position: fixed;
align-items: center;
background-color: rgb(255, 255, 255);
border: 1px #aaa solid;
border-radius: 10px;
z-index: 9999;
display: none;
transform: translate(0, -105%);
overflow: hidden;
animation: owoIn 0.3s cubic-bezier(0.42, 0, 0.3, 1.11);
}
[data-theme=dark] #owo-big {
background-color: #4a4a4a
}
#owo-big img {
width: 100%;
}
/* 动画效果代码由 Heo:https://blog.zhheo.com/ 提供 */
@keyframes owoIn {
0% {
transform: translate(0, -95%);
opacity: 0;
}
100% {
transform: translate(0, -105%);
opacity: 1;
}
}- 引入
css和js文件,
评论输入提醒(Leonus)
实现很简单,纯css实现,在 custom.css内添加如下样式:
/* 设置文字内容 :nth-child(1)的作用是选择第几个 */
.el-input.el-input--small.el-input-group.el-input-group--prepend:nth-child(1):before {
content: '输入QQ号会自动获取昵称和头像🐧';
}
.el-input.el-input--small.el-input-group.el-input-group--prepend:nth-child(2):before {
content: '收到回复将会发送到您的邮箱📧';
}
.el-input.el-input--small.el-input-group.el-input-group--prepend:nth-child(3):before {
content: '可以通过昵称访问您的网站🔗';
}
/* 当用户点击输入框时显示 */
.el-input.el-input--small.el-input-group.el-input-group--prepend:focus-within::before,
.el-input.el-input--small.el-input-group.el-input-group--prepend:focus-within::after {
display: block;
}
/* 主内容区 */
.el-input.el-input--small.el-input-group.el-input-group--prepend::before {
/* 先隐藏起来 */
display: none;
/* 绝对定位 */
position: absolute;
/* 向上移动60像素 */
top: -60px;
/* 文字强制不换行,防止left:50%导致的文字换行 */
white-space: nowrap;
/* 圆角 */
border-radius: 10px;
/* 距离左边50% */
left: 50%;
/* 然后再向左边挪动自身的一半,即可实现居中 */
transform: translate(-50%);
/* 填充 */
padding: 14px 18px;
background: #444;
color: #fff;
}
/* 小角标 */
.el-input.el-input--small.el-input-group.el-input-group--prepend::after {
display: none;
content: '';
position: absolute;
/* 内容大小(宽高)为0且边框大小不为0的情况下,每一条边(4个边)都是一个三角形,组成一个正方形。
我们先将所有边框透明,再给其中的一条边添加颜色就可以实现小三角图标 */
border: 12px solid transparent;
border-top-color: #444;
left: 50%;
transform: translate(-50%, -48px);
}博客统计
文章加密插件
详见开源地址:hexo-blog-encrypt
- 在根目录执行以下命令
npm install --save hexo-blog-encrypt
2. Front matter配置方法
title: Hello World
tags:
- 作为日记加密
date: 2016-03-30 21:12:21
password: mikemessi
abstract: 有东西被加密了, 请输入密码查看.
message: 您好, 这里需要密码.
theme: xray
wrong_pass_message: 抱歉, 这个密码看着不太对, 请再试试.
wrong_hash_message: 抱歉, 这个文章不能被校验, 不过您还是能看看解密后的内容.
3. 配置文件 [BlogRoot]\_config.yml中针对tags的加密
Security
encrypt: # hexo-blog-encrypt
abstract: 有东西被加密了, 请输入密码查看.
message: 您好, 这里需要密码.
tags:
- {name: tagName, password: 密码A}
-
{name: tagName, password: 密码B}
theme: xray
wrong_pass_message: 抱歉, 这个密码看着不太对, 请再试试.
wrong_hash_message: 抱歉, 这个文章不能被校验, 不过您还是能看看解密后的内容.4. 你可以在线挑选你喜欢的主题,并应用到你的博客中: - [default](https://mhexo.github.io/2020/12/23/Theme-Test-Default/) - [blink](https://mhexo.github.io/2020/12/23/Theme-Test-Blink/) - [shrink](https://mhexo.github.io/2020/12/23/Theme-Test-Shrink/) - [flip](https://mhexo.github.io/2020/12/23/Theme-Test-Flip/) - [up](https://mhexo.github.io/2020/12/23/Theme-Test-Up/) - [surge](https://mhexo.github.io/2020/12/23/Theme-Test-Surge/) - [wave](https://mhexo.github.io/2020/12/23/Theme-Test-Wave/) - [xray](https://mhexo.github.io/2020/12/23/Theme-Test-Xray/)
- 安装hexo-pdf插件
npm install hexo-pdf --save-
外挂标签的引用格式如下:
# 1.本地文件:在md文件路径下创建一个同名文件夹,其内放pdf文件名为xxx.pdf的文件 {% pdf xxx.pdf %} # 2.在线链接 {% pdf https://cdn.jsdelivr.net/gh/Justlovesmile/CDN/pdf/小作文讲义.pdf %}
控制台样式自定义(安知鱼)
ASCII字符画生成器见这篇文章:CSDN:在线生成ascii字符画网站字符图案在线生成工具
- 新建js文件
\source\js\console.js,并写入如下代码:
var now1 = new Date();
function createtime1() {
var grt = new Date("01/07/2023 00:00:00"); //此处修改你的建站时间或者网站上线时间
now1.setTime(now1.getTime() + 250);
var days = (now1 - grt) / 1000 / 60 / 60 / 24;
var dnum = Math.floor(days);
var ascll = [
`欢迎来到稚的小窝!`,
`稚 is now 🍭🍭🍭`,
`
zzzzzzzzzzzzzzzzzyyyyyyy yyyyyyy
z:::::::::::::::z y:::::y y:::::y
z::::::::::::::z y:::::y y:::::y
zzzzzzzz::::::z y:::::y y:::::y
z::::::z y:::::y y:::::y
z::::::z y:::::y y:::::y
z::::::z y:::::y:::::y
z::::::z y:::::::::y
z::::::zzzzzzzz y:::::::y
z::::::::::::::z y:::::y
z:::::::::::::::z y:::::y
zzzzzzzzzzzzzzzzz y:::::y
y:::::y
y:::::y
y:::::y
y:::::y
yyyyyyy
`,
"小站已经苟活",
dnum,
"天啦!",
"©2023-2024 By zy",
];
setTimeout(
console.log.bind(
console,
`\n%c${ascll[0]} %c ${ascll[1]} %c ${ascll[2]} %c${ascll[3]}%c ${ascll[4]}%c ${ascll[5]}\n\n%c ${ascll[6]}\n`,
"color:#39c5bb",
"",
"color:#39c5bb",
"color:#39c5bb",
"",
"color:#39c5bb",
""
)
);
}
createtime1();
function createtime2() {
var ascll2 = [`NCC2-036`, `调用前置摄像头拍照成功,识别为「大聪明」`, `Photo captured: `, ` 🤪 `];
setTimeout(
console.log.bind(
console,
`%c ${ascll2[0]} %c ${ascll2[1]} %c \n${ascll2[2]} %c\n${ascll2[3]}`,
"color:white; background-color:#10bcc0",
"",
"",
'background:url("https://npm.elemecdn.com/aboyzy_blogstatic/img/202301071158211.png") no-repeat;font-size:450%'
)
);
setTimeout(console.log.bind(console, "%c WELCOME %c 欢迎光临", "color:white; background-color:#23c682", ""));
setTimeout(
console.warn.bind(
console,
"%c ⚡ Powered by zy🥝 %c 你正在访问稚的小窝",
"color:white; background-color:#f0ad4e",
""
)
);
setTimeout(console.log.bind(console, "%c W23-12 %c 系统监测到你已打开控制台", "color:white; background-color:#4f90d9", ""));
setTimeout(
console.warn.bind(console, "%c S013-782 %c 你现在正处于监控中", "color:white; background-color:#d9534f", "")
);
}
createtime2();
// 重写console方法
console.log = function () { };
console.error = function () { };
console.warn = function () { };
- 在主题配置文件
[BlogRoot]\_config.butterfly.yml中引入该js文件
inject:
bottom:
- <script async src="/js/console.js"></script>网站恶搞标题
- 新建文件
[BlogRoot]\source\js\title.js,写入以下内容:
//动态标题
var OriginTitile = document.title;
var titleTime;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
//离开当前页面时标签显示内容
document.title = '👀跑哪里去了~';
clearTimeout(titleTime);
} else {
//返回当前页面时标签显示内容
document.title = '🐖抓到你啦~';
//两秒后变回正常标题
titleTime = setTimeout(function () {
document.title = OriginTitile;
}, 2000);
}
});- 在主题配置文件
_config.butterfly.yml引入该文件:
inject:
bottom:
- <script async src="/js/title.js"></script>直达底部
在 [BlogRoot]\themes\butterfly\layout\includes\rightside.pug做以下修改:
button#go-up(type="button" title=_p("rightside.back_to_top"))
i.fas.fa-arrow-up
+button#go-down(type="button" title="直达底部" onclick="btf.scrollToDest(document.body.scrollHeight, 500)")
+ i.fas.fa-arrow-down其他
aplayer左下角缩小
/* 音乐播放器 */
/* .aplayer .aplayer-lrc {
display: none !important;
} */
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body {
left: -66px !important;
transition: all 0.3s;
/* 默认情况下缩进左侧66px,只留一点箭头部分 */
}
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body:hover {
left: 0 !important;
transition: all 0.3s;
/* 鼠标悬停是左侧缩进归零,完全显示按钮 */
}
.aplayer.aplayer-fixed {
z-index: 999999 !important;
}seo 引入
配置文章链接转数字或字母
参考: https://github.com/rozbo/hexo-abbrlink
安装依赖
npm install hexo-abbrlink --save修改 config.yml

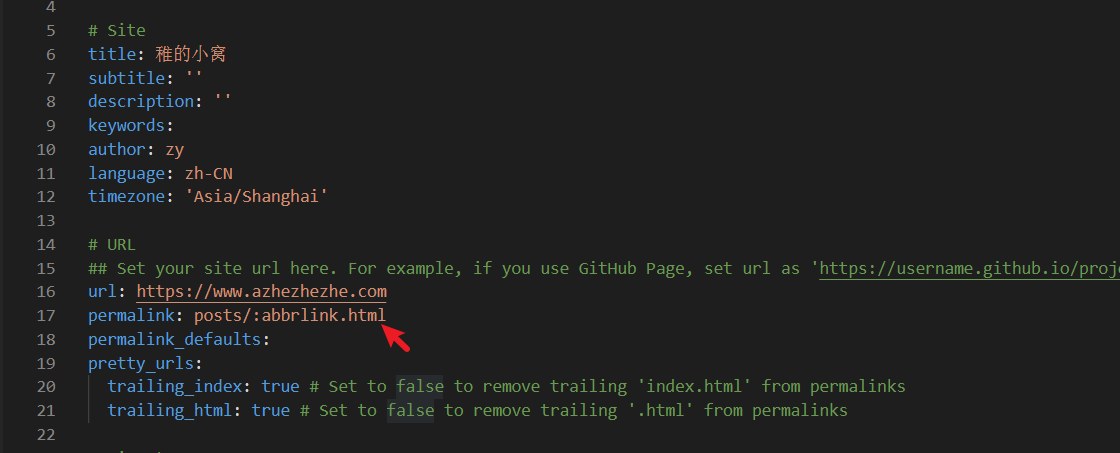
修改permalink
permalink: posts/:abbrlink.html在最下边添加
# abbrlink config
abbrlink:
alg: crc32 #support crc16(default) and crc32
rep: hex #support dec(default) and hex使用 Github Action 实现全自动部署
每次部署 Hexo 都需要运行指令三件套,随着文章越来越多,编译的时间也随之越来越长,通过 Github Action,我们只需要在每次完成博客的编写或修改以后,将改动直接 push 到远程仓库,之后的编译部署的工作统统交给 CI 来完成即可
因为 node_modules文件夹默认要不上传所以如果你改了主题文件里的配置的话会被重置不显示
这时候我们要把 node_modules文件夹内的主题文件hexo-theme-butterfly复制到/themes文件夹内重命名为butterfly
配置token
为了确保交由 Github Action来持续部署时,Github Action 具备足够的权限来进行 hexo deploy 操作,需要先获取 Token。
访问 Github->头像(右上角)->Settings->Developer Settings->Personal access tokens->generate new token,创建的 Token 名称随意,但必须勾选 repo 项 和 workflows 项。
创建存放源码的私有仓库
我们需要创建一个用来存放 Hexo 博客源码的私有仓库[name]名称随意,这点在 Hexo 博客搭建教程中有提到。
创建完成后,需要把博客的源码 push 到这里。首先获取远程仓库地址,此处虽然 SSH 和 HTTPS 均可。SSH 在绑定过 ssh key 的设备上无需再输入密码,HTTPS 则需要输入密码,但是 SSH 偶尔会遇到端口占用的情况。请自主选择。
Token,如果 Token 被盗用,别人可以肆意操作你的 github 仓库内容,为了避免这一风险,才选择的博客源码闭源。配置 Github Action
- 在
/新建.github文件夹,注意开头是有个.的。然后在.github内新建workflows文件夹,再在workflows文件夹内新建autodeploy.yml,在/.github/workflows/autodeploy.yml里面输入
name: 自动部署
# 当有改动推送到master分支时,启动Action
on:
push:
branches:
- main
#2020年10月后github新建仓库默认分支改为main,注意更改
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/checkout@v2
with:
ref: main
- name: 安装 Node
uses: actions/setup-node@v1
with:
node-version: "19.x"
- name: 安装 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 缓存 Hexo
id: cache-npm
uses: actions/cache@v3
env:
cache-name: cache-node-modules
with:
path: node_modules
key: ${{ runner.os }}-build-${{ env.cache-name }}-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-build-${{ env.cache-name }}-
${{ runner.os }}-build-
${{ runner.os }}-
- name: 安装依赖
if: ${{ steps.cache-npm.outputs.cache-hit != 'true' }}
run: |
npm install --save
- name: 生成静态文件
run: |
hexo clean
hexo generate
- name: 部署到Github
uses: JamesIves/github-pages-deploy-action@v4
with:
token:
repository-name: TyLoo-zy/TyLoo-zy.github.io
branch: main
folder: public
commit-message: "${{ github.event.head_commit.message }} Updated By Github Actions"在 token处填写自己的token 在repository-name处填写博客的GitHub用户名/Github仓库名
- 删除或者先把
[Blogroot]/themes/butterfly/.git移动到非博客文件夹目录下,原因是主题文件夹下的.git文件夹的存在会导致其被识别成子项目,从而无法被上传到源码仓库。 -
在博客根目录
[Blogroot]路径下运行指令git init #初始化 git remote add origin git@github.com:[GithubUsername]/[SourceRepo].git #[SourceRepo]为存放源码的github私有仓库 git checkout -b main # 切换到master分支, #2020年10月后github新建仓库默认分支改为main,注意更改 # 如果不是,后面的所有设置的分支记得保持一致 -
添加屏蔽项
因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到 github 上。这样可以显著减少需要提交的文件量和加快提交速度。打开
[Blogroot]/.gitignore,输入以下内容:.DS_Store Thumbs.db db.json *.log node_modules/ public/ .deploy*/ .deploy_git*/ .idea themes/butterfly/.git
如果不是 butterfly主题,记得替换最后一行内容为你自己当前使用的主题。
-
之后再运行 git 提交指令,将博客源码提交到 github 上。
git add . git commit -m "github action update" git push origin main #2020年10月后github新建仓库默认分支改为main,注意更改
查看部署情况
此时,打开 GIthub 存放源码的私有仓库,找到 action
根据刚刚的 Commit 记录找到相应的任务
点击 Deploy 查看部署情况
若全部打钩,恭喜你,你现在可以享受自动部署的快感了
文章到这里基本上就结束了,如果后序还有什么魔改的我会加上去
这里感谢Fomalhaut🥝 和安知鱼 - 生活明朗 万物可爱 大佬提供的教程参考

Comments NOTHING